どうも、グラフィックデザイナー15年目のサタデーズです。
最近はAdobeソフトが定額制になったり、アプリの充実だったりで、
「デザインする」ということのハードルがどんどん下がってますよね。
みんな気軽に表現できる素晴らしい時代です。
と同時に、「なんかしっくりこない」なんて悩みを抱えてる人も
多いんじゃないでしょうか。
いろんな要因がありますが、それって
色を使い過ぎてるコト
が大きな要因だったりします。
レインボーカラーのタイトルとか、
サブリミナル効果を狙ったような配色など。。
たいてい一枚の紙面に5色以上あると、
「チカチカしているなにか」
という印象しか与えません。
チカチカさせたいんだよ(怒)
という人も中にはいるかもしれませんが、
もしあなたがオシャレな方向を狙っているんだったら、
まずは色数を減らして作ってみることをオススメします。
チラシでもWebでも、色数減らせば大抵お洒落になる。
これ、結論です。
基本はシンプルに3〜4色の配色がいいんです。
まずシンプルに作って、必要であれば要素を足していくとういう感じ。
ちなみに3色のうち1色は「黒」もしくは「グレー」にしましょう。
本文や細かい注意文が読めませんので。
なので、残りの2〜3色を選んでいくってことになります。
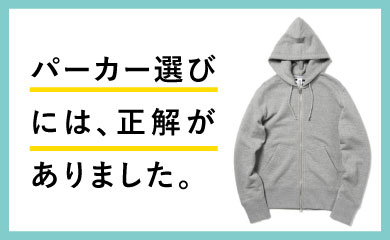
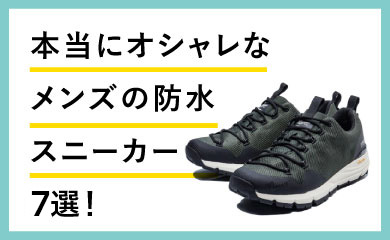
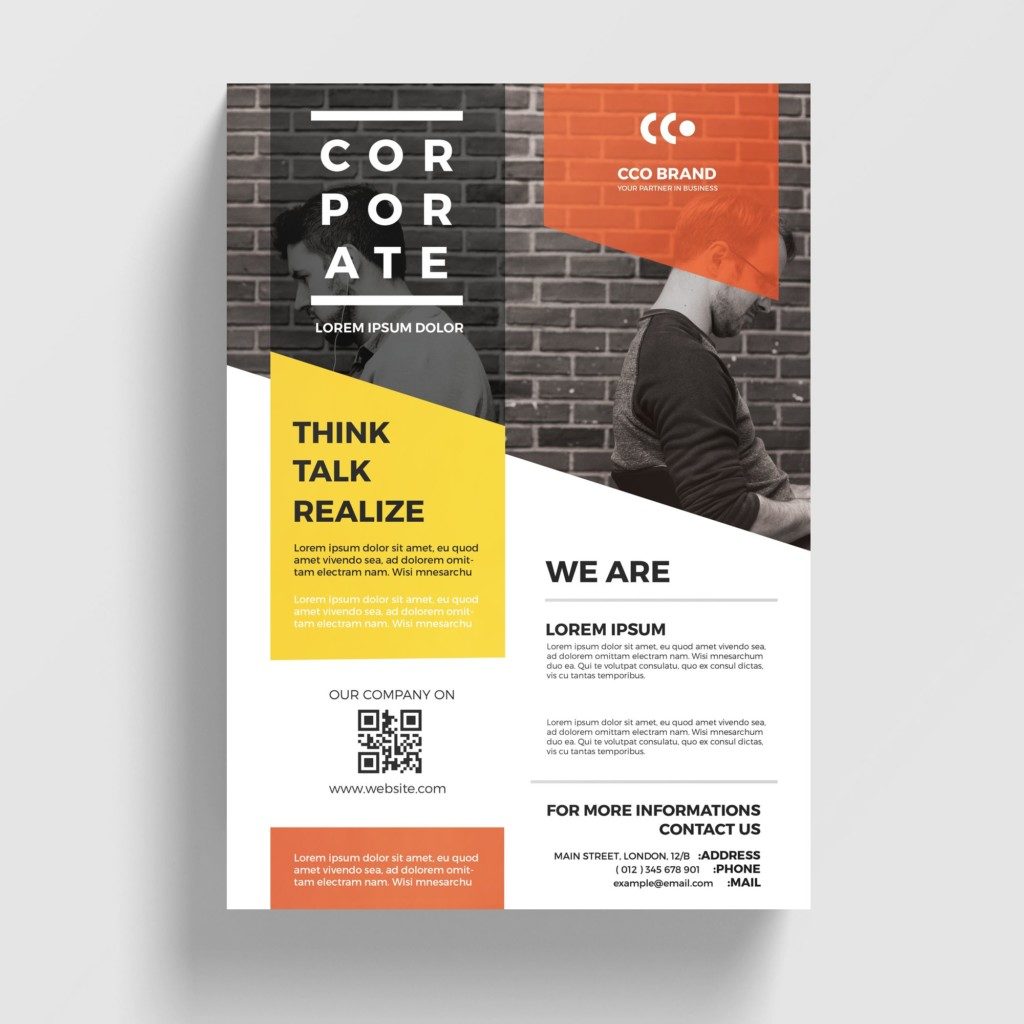
具体例として、これみてください。

よりスタイリッシュな雰囲気にしています。

どちらも明るく鮮やかな色をポイントに使った3色デザインです。
色の構成も全体の雰囲気もとってもスタイリッシュですよね。
例えばあなたが、ある会社の「フライヤー」を3色に絞って作る場合は、
(黒) + (その会社のロゴの色) +( ロゴ色と相性の良い色)
をキーカラーにしてデザインすればいいのです。
(ロゴの色はコーポレートカラーなんて言います)
ちなみに、1枚目のフライヤーをスターバックスの
カラーイメージに変えるとこうなります。

このように、色数と色のチョイスにルールを作ると、
お店の「らしさ」が出るだけでなく、
色数を抑えたことによって「洗練されたイメージ」を作ることができますよ。
これらの事例、実はもう一つ大事なポイントがあります。
写真はただ入れればいいって訳じゃない。
ここ、色を気にするんだったら絶対に外せないポイントです。
せっかく色にこだわったのに、
写真を適当にチョイスすると、全体の色味が非常に残念になります。
例えばキーカラーの1つに「緑」を選んだ場合、
大きくレイアウトする写真は、
モデルの服の色や植物の葉など、
なるべく「緑」が入った写真を選ぶと
全体の雰囲気が驚くほど良くなります。
スマホでただ撮影したものや
色が明る過ぎたり暗過ぎたりするものを
そのまま使わないようにしましょう。
プロ並みの撮影をしましょうとは言えませんが、
この時代、恐ろしくハイクオリティな
フリー写真配布サイトが多々ありますので
それらを使うのも手です。
オススメはこちら。
38個のフリーサイトから高品質な無料写真を
簡単に検索できます。
o-dan
※商用フリーな写真を選びましょう。
「もう少し庶民的でいい」というあなたはこちら。
日本のサイトなので使いやすく、
日本人モデルの入ったイメージカットもたくさんあります。
photoAC
イメージに合ったものがあるなら、
こういうサイトを使わない手はありません。
色を決めるならCOLOR SUPPLYが便利です。
じゃあ肝心な色はどうやって決めればいいのよ?って思いますよね。
大丈夫です。
めちゃめちゃ便利なサイトがあるんです。
僕の周りのデザイナーもよく使っているCOLOR SUPPLYというサイト。
こういったサイトは結構ありますが、
使ってみた感覚としてはこちらが一番です。
使い方は本当に簡単。
ざっくり紹介します。

以上。
本当にカンタン。
しかもこのサイトの良いところは、
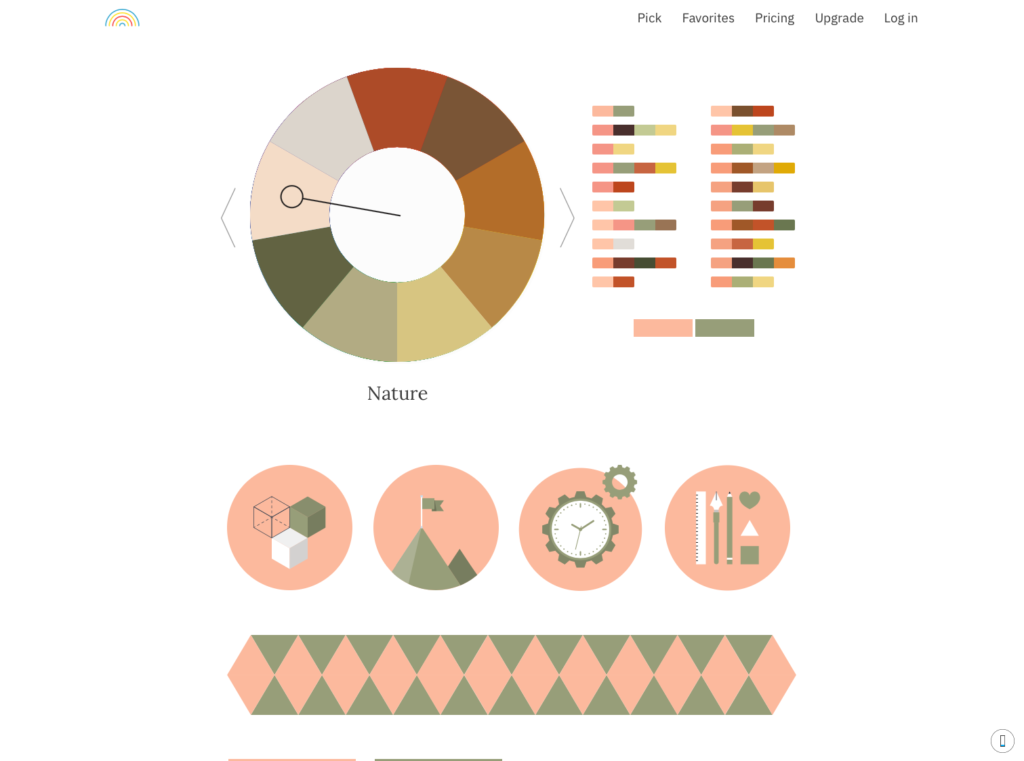
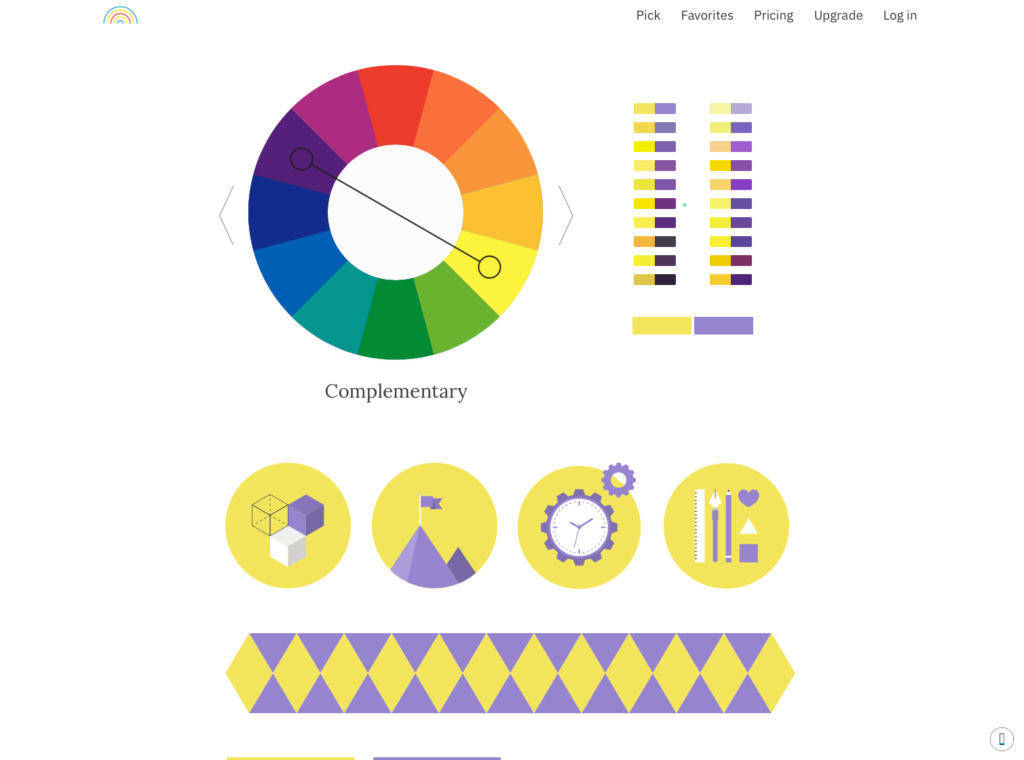
テーマがいくつか設定されているところ。
大きなサークルの左右にある矢印で表示を切り替えるとテーマが変わります。
例えば、「ナチュラルな雰囲気で選びたい」という時は

または、「コントラストのハッキリした色を選びたい」という時は

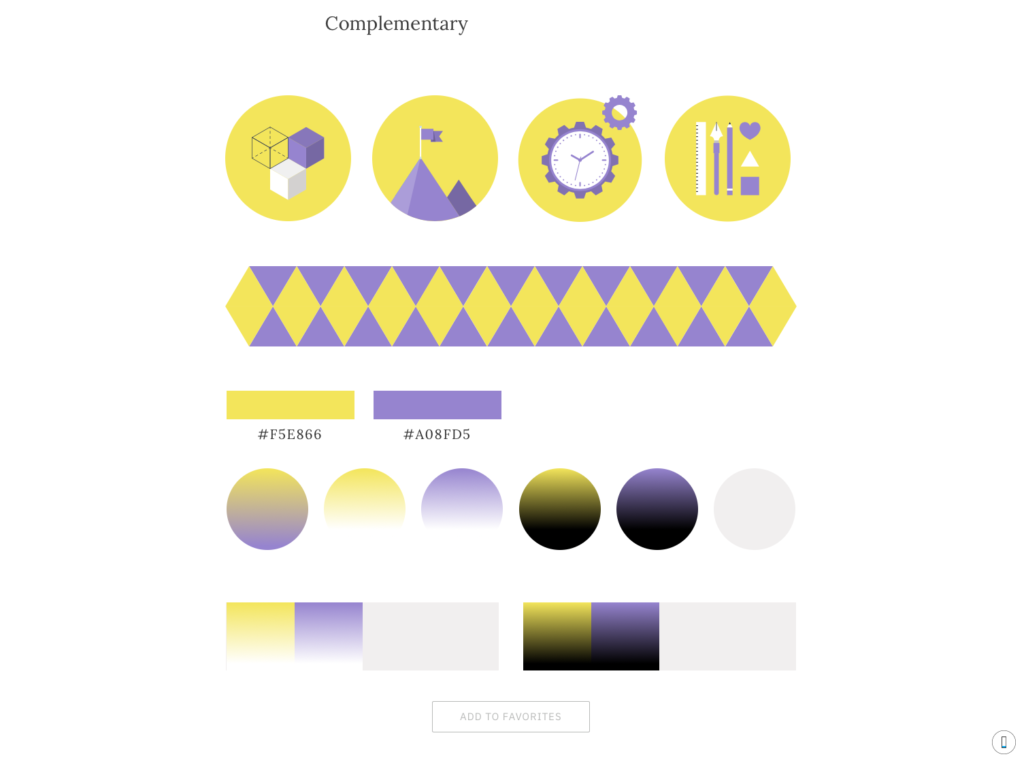
ただ表示してくれるだけではなく、
ちゃんとRGBの数値を教えてくれます。
Webサイトの制作などには非常に助かる。

具体的に使ってみる。
例えば、
当サイトをシンプルで上品なサイトに作り変える場合、
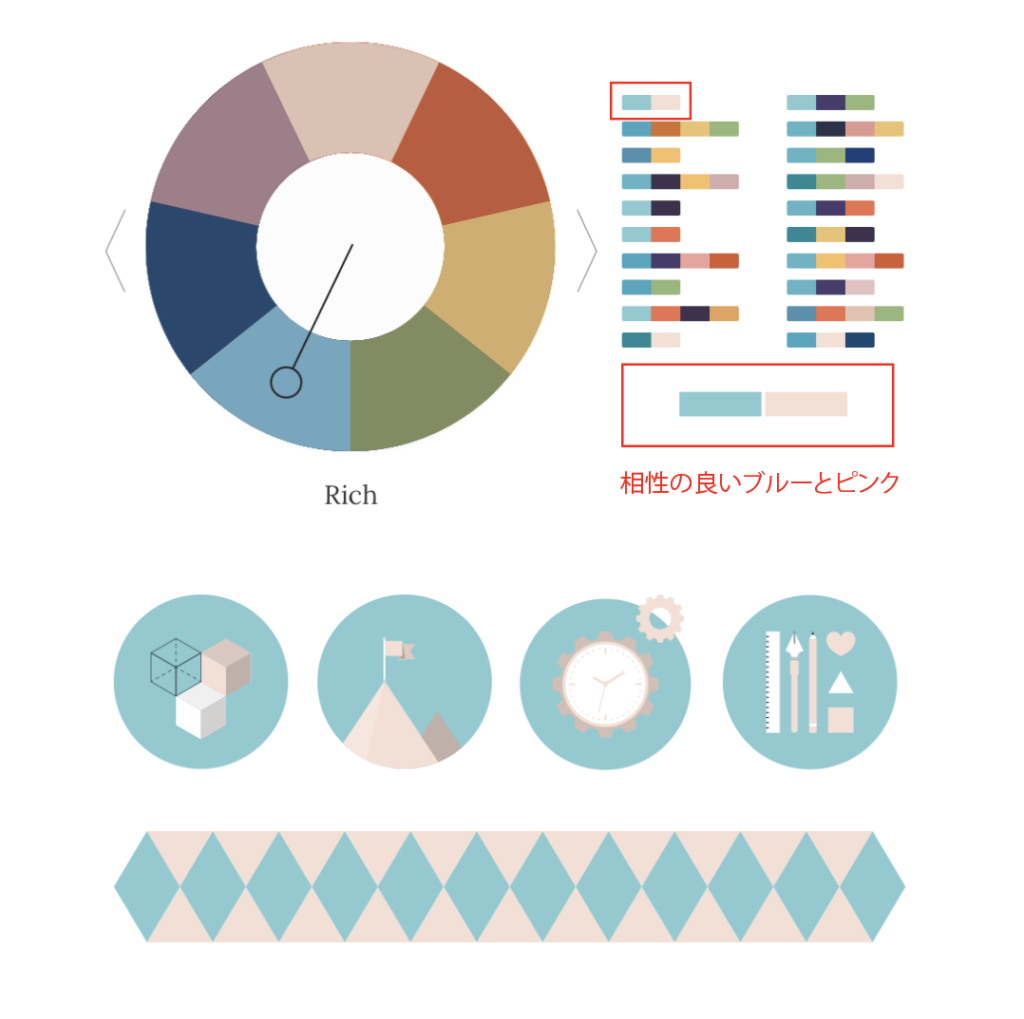
まずは「Rich」のテーマで、当サイトのキーカラーに近い
ブルーにスライダーを合わせます。
すると、一覧の中から、
「ブルーとピンク」の素敵な組み合わせが表示されました。

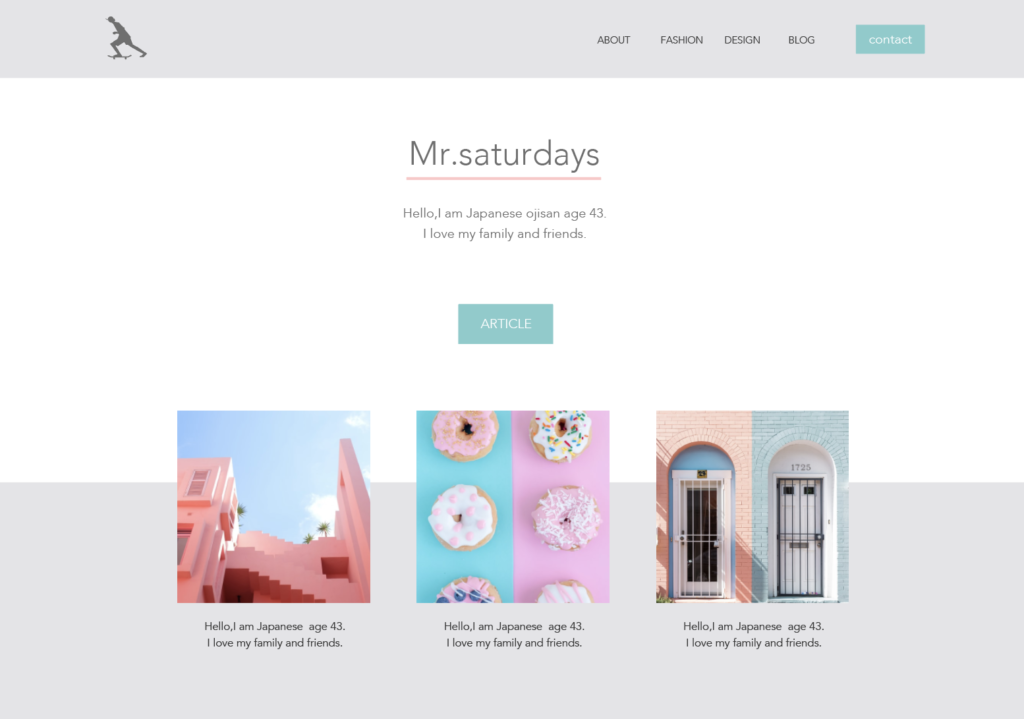
表示されたカラーイメージをもとに、
簡単なサイトのイメージを作ってみます。

グレー+ブルー+ピンクのシンプルなサイトです。
写真も「ブルーとピンク」が入ったものを入れてあげれば
一層イメージが良くなります。
シンプルの極みですが、
イメージの土台はこのくらいでいいんです。
ちなみに使用している写真は、
既に紹介した無料配布サイトを使用しています。
まとめ
オシャレなデザインを作る時は、色を使い過ぎないで作ると良い。
ってことを紹介してみました。
-
- 黒もしくはグレーを必ず使うこと。
- 他の色は「COLOR SUPPLY」で選ぶ。※ロゴがあればそれに合わせる。
- 写真はなるべくクオリティの高いものを使う(選ぶ)。
ちなみにこのサイトはRGB値の「#82cccc」という色がキーカラーです。
テーマであるSTORK 19のカスマイズでデザインしていますが、
キーカラーを一つ決めるだけでもデザインがだいぶまとまりますよ。
デザインイメージは色でが大きく変わります。
文字のバランスや内容なども重要ですが、
まずは色のルールを決めてデザインを作ってみることをオススメします。
では!